45 bootstrap inline form example with labels
Bootstrap CSS Forms Reference - w3schools.com Wrap labels and form controls in (needed for optimum spacing) Add class .form-control to all textual , , and elements The following example creates a simple Bootstrap form with two input fields, one checkbox, and a submit button: Bootstrap Form Example Bootstrap Form Layouts - Horizontal,Vertical and Inline The Bootstrap form layout types are, Vertical form (this is default) Horizontal. Inline form. There are some common bootstrap classes will apply on above all three types of form layouts. All labels and form controls will wrap between .form-group class div container. All inputs element will have .form-control class.
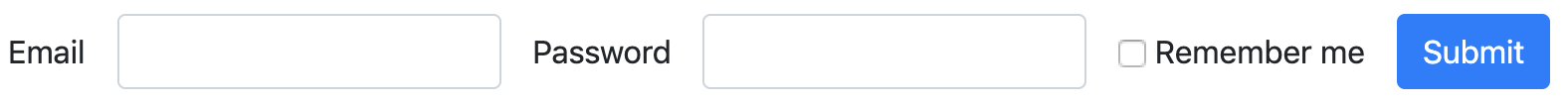
Vertical, Horizontal and Inline Form Example in Bootstrap Bootstrap's Inline form layout can be used to place the form controls side-by-side in a compact layout. In an inline form, all of the elements are in-line, left-aligned, and the labels are alongside. For this, you need to add .form-inline class to element. Inline bootstrap form layout example;
Bootstrap inline form example with labels
Bootstrap Form Inputs - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, … bootstrap 5 form inline class code example - newbedev.com Example: Bootstrap 5 Forms Email address How to Create Form Layouts with Bootstrap 5 - Tutorial Republic To create a horizontal form layout add the class .row on form groups and use the .col-*-* grid classes to specify the width of your labels and controls. Also, be sure to apply the class .col-form-label on the elements, so that they're vertically centered with their associated form controls.
Bootstrap inline form example with labels. form-label - Bootstrap CSS class Example label Check .form-label in a real project Click one of the examples listed below to open the Shuffle Visual Editor with the UI library that uses the selected component. Tips 💡 You don't need to remember all CSS classes. Just use the Bootstrap Editor instead. More in Bootstrap Forms form-group form-inline form using the grid form-control Bootstrap Vertical Form, Horizontal Form, and Inline Form Example Bootstrap 3 Horizontal Form To create a horizontal form, all labels and input fields are left-aligned in a single row. Only you need to add a form-horizontal class in element. And all labels and form controls use col-md-* to make a two-column horizontal layout. Quickly check the horizontal form layout. Bootstrap 5 Form Floating Labels - Animated Labels With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Example Email Bootstrap 5 form-group, form-row, form-inline not working May 23, 2021 · The reason is form-group, form-row, and form-inline classes have been removed in Bootstrap 5:. Breaking change: Dropped form-specific layout classes for our grid system. Use our grid and utilities instead of .form-group, .form-row, or .form-inline.
Bootstrap form inline with labels above, position button - Stack Overflow Bootstrap form inline with labels above, position button [duplicate] Ask Question Asked 5 years, 9 months ago. ... I'm trying to use an inline form with labels above the inputs. There is a button at the end of the line, how can I align the button to the bottom of the inputs? ... Here is a jsfiddle that shows an example. This has the downside of ... Bootstrap Inline Forms Example - Tutlane Bootstrap inline forms with input controls example. By using .form-inline class we can create inline form with required input controls. Home ; Tutorials . Microsoft Technologies Tutorials; Java Programming Tutorials; Web Designing Tutorials; ... Bootstrap Progress Bar Label Container for form input and label with Bootstrap - Tutorials Point Bootstrap Form Inline – Label Input Group in Line - Phppot Aug 31, 2021 · This article describes how to apply the inline property to the form to display labels and inputs in a line. It creates examples by using the following methods. using Bootstrap form-inline class with version 4; ... The following screen displays the Bootstrap form inline quick example output. It shows the three form fields in a single line side ...
bootstrap horizontal space between cards This is an amazing, free, responsive Bootstrap card template, made by a CodePen user. Bootstrap 4, add space between two card decks. Where size is from 0-5, and size is a portion of the default spacer unit of 1rem. This is the default Bootstrap form layout in which all input fields and labels are vertically aligned. form-inline - Bootstrap CSS class /* _forms.scss:262 */ .form-inline { display: flex; flex-flow: row wrap; align-items: center; // Prevent shorter elements from growing to same height as others (e.g., small buttons growing to normal sized button height) // Because we use flex, the initial sizing of checkboxes is collapsed and // doesn't occupy the full-width (which is what we want for xs grid tier), // so we force that here. React Bootstrap — Form Grids, Sizing, and Inline Forms Spread the love Related Posts React Bootstrap — Form ControlsReact Bootstrap is one version of Bootstrap made for React. It's a set of React… React Bootstrap Table ExampleWe can create tables with React Bootstrap easily. First, we install React Bootstrap by running:… Using React-Datepicker with BootstrapWe can use react-datepicker with Bootstrap easily. We should either use Reactstrap How To Create a Responsive Inline Form With CSS - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, …
Bootstrap 5 Forms - W3Schools Also note that we add a .form-label class to each label element to ensure correct padding.. Checkboxes have different markup. They are wrapped around a container element with .form-check, and labels have a class of .form-check-label, while checkboxes and radio buttons use .form-check-input.
Inline Bootstrap form layout with labels above inputs Inline Bootstrap form layout with labels above inputs. Ask Question Asked 7 years, 11 months ago. Modified 2 years, 6 months ago. Viewed 73k times ... That will make sure the divs will be inline for the jsfiddle example. Additionally, you should close the form tag with .
Bootstrap Form Label - Tutorials Point Bootstrap Web Development CSS Framework To add a label to a form in Bootstrap, use the label. You can try to run the following code to create a label in a Bootstrap form: Example Live Demo
Bootstrap Forms - Bootstrap Vertical Form - W3spoint • Wrap labels and form controls in div class="form-group. • Add class .form-control to all textual input, textarea, and select elements. • Add class .form-horizontal to the form element • Add class .control-label to all label elements Bootstrap Horizontal Form Example:
Bootstrap Forms - W3Schools The following example creates an inline form with two input fields, one checkbox, and one submit button: Example ... Add class .control-label to all elements; Tip: Use Bootstrap's predefined grid classes to align labels and groups of form controls in a horizontal layout.
4 Demos of Bootstrap labels in forms, floating and more As you click on the label, the input that is bound to the textbox gets focused. The example of inline labels By using the Bootstrap 4 grid classes, you may create labels at the same level (inline) with the form fields rather than above the field. See the code and output of the example where labels are displayed inline: See online demo and code
Forms · Bootstrap The .form-group class is the easiest way to add some structure to forms. It provides a flexible class that encourages proper grouping of labels, controls, optional help text, and form validation messaging. By default it only applies margin-bottom, but it picks up additional styles in .form-inline as needed.

Bootstrap Pagination - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
Forms · Bootstrap Layout. Since Bootstrap applies display: block and width: 100% to almost all our form controls, forms will by default stack vertically. Additional classes can be used to vary this layout on a per-form basis. Form groups. The .form-group class is the easiest way to add some structure to forms. It provides a flexible class that encourages proper grouping of labels, controls, optional help text ...
Bootstrap Inline Form - Tutorials Point Bootstrap Inline Form Bootstrap Web Development CSS Framework To create a form where all of the elements are inline, left aligned and labels are alongside, add the class .form-inline to the tag. You can try to run the following code to create an inline form in Bootstrap − Example Live Demo
Bootstrap Forms - examples & tutorial A basic example of a simple login form with input fields (email and password), checkbox and submit button. Checkbox and "forgot password" link are positioned inline by using 2 column grid layout. Note: Most of the demo examples have a fixed width for the demo purpose. Included code examples do not have a fixed width, so they'll naturally fill ...
Bootstrap Vertical Form, Horizontal Form, and Inline Form Example Sep 14, 2019 · 3. Bootstrap 3 Inline Form. All form elements are left-aligned with screen view-ports at least 768px wide to applies. You need to add additional class form-inline to the element. Let’s see the Bootstrap 3 inline form layout.
Bootstrap Horizontal Form - Tutorials Point Jun 19, 2018 · Create a form that uses the horizontal layout with Bootstrap; Align labels and groups of form controls in a horizontal layout with Bootstrap; Bootstrap form structure; Bootstrap Inline Form; Bootstrap Form CheckBox; Bootstrap Form Input; Bootstrap Form select; Bootstrap Form Label; Bootstrap Form TextArea; Stacked-to-horizontal Bootstrap Grid
Forms - Bootstrap - University of Houston For these inline forms, you can hide the labels using the .sr-only class. ... Horizontal form. Use Bootstrap's predefined grid classes to align labels and groups of form controls in a horizontal layout by adding .form-horizontal to the ... Examples of standard form controls supported in an example form layout. Inputs. Most common form control ...
CSS · Bootstrap Wrap labels and controls in .form-group for optimum spacing. Email address. Password. File input ... Inline form. Add .form-inline to your form ... May require custom widths. Inputs and selects have width: 100%; applied by default in Bootstrap. Within inline forms, we reset that to width: auto; so multiple controls can reside on the same line ...
How to Create Form Layouts with Bootstrap 5 - Tutorial Republic Bootstrap greatly simplifies the process of styling and alignment of form controls like labels, input fields, selectboxes, textareas, buttons, etc. through predefined set of classes. Bootstrap provides three different types of form layouts: Vertical Form (default form layout) Horizontal Form; Inline Form










Post a Comment for "45 bootstrap inline form example with labels"