43 morris bar chart labels
Creating bar graphs with AJAX and Morris library Now we can use the library and convert the tabular data the we have into a Morris chart. First, define a DIV that would serve as the area where the chart will be displayed, then, add a few lines of JS code that will use the DIV to display a chart using the library. The X axis will represent the date and Y axis - number of orders : Create Dynamic Morris Bar chart in PHP & MySQL - YouTube In this video we will discuss how to create dynamic bar charts using PHP & MYSQL. We have created form where you can insert data and show results on the basi...
› recallsRecalls & Public Health Alerts | Food Safety and Inspection ... J Bar B Foods (2) J Bar B Foods (2) JBS Tolleson Inc. (2) Kenosha Beef International Ltd (2) Kent Quality Foods Inc. (2) Kettle Cuisine Midco, LLC (2) Klement's Sausage Company, Inc. (2) Koch Foods (2) M&P Production LTD (2) Manda Packing Company (2) Mary's Harvest Fresh Foods, Inc. (2) McNees Meats and Wholesale LLC (2) MIBO Fresh Foods LLC (2)

Morris bar chart labels
javascript - Morris Bar chart dynamic labels - Stack Overflow Using dynamic labels Morris Bar Chart. 0. Morris Donut chart with data from mysql. 0. Morris Bar Chart consistent bar width. 1. Custom Hover Legend for Morris.js Bar Chart. 1. How to pass string variables to labels option in Morris.js. Hot Network Questions What is the smell after quartz is rubbed together? Django Charts - Simple Bar Chart displayed in three ways This article presents an open-source Django project that provides Bar Chart widgets coded in three different ways using MorisJS library: (LIVE Demo) Charts from JSON - using this CSV sample (LIVE Demo) Charts from Table - simple STATS table (LIVE Demo) Charts from DATA chunk - using this (CSV) sample file › music › music-newsMaren Morris Shares Long Lost Cover of ‘Edelweiss’ From ... Sep 30, 2022 · The Twitterverse is alive with The Sound of Music!On Thursday (Sept. 29), Maren Morris gifted a fan with her long lost cover of “Edelweiss” from the golden age musical. “Not a day goes by ...
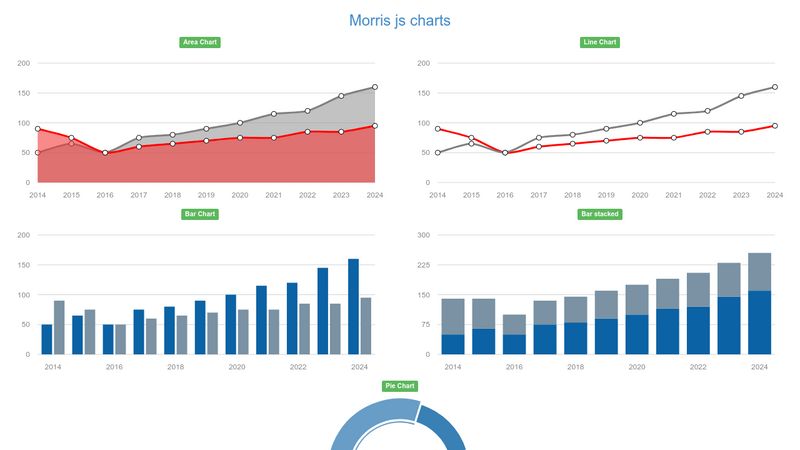
Morris bar chart labels. › genre › 27Afro House - TOP 100: Get Afro House Tracks on Traxsource Add to My Chart. go to this release ... Morris Revy. Venuz Beats. Makin Moves. 81. Nana Buluku (5:01) Hezbo. Union Records. Afro House. 2022-10-07 ... Open Bar Music ... labelFontSize - Sets the Font-Size of Axis X Labels | CanvasJS Charts Sets the Axis Label Font Size in pixels. Default: Automatically Calculated based on Chart Size. Example: 16, 18, 22.. var chart = new CanvasJS.Chart("container", {. . Using dynamic labels Morris Bar Chart - Stack Overflow Using dynamic labels Morris Bar Chart. Ask Question Asked 7 years, 11 months ago. Modified 5 years, 3 months ago. Viewed 2k times 0 I am using the Morris Bar Chart to display the product sales. I would like to have dynamic label ( on hovering). I am getting the data through PHP. How to use Morris.js chart with PHP & Mysql | Webslesson In this post we will first make simple query and make data for Morris.js chart, based on that data we will make Line chart, Area chart, Bar chart and Bar chart with stacked option. For making this chart we have take data of last 10 years profit, purchase and sale data from Mysql table.
Morris Line Chart - X axis Label is missing #425 - GitHub I am using morris chart in my application. In this chart , everything seems to be fine but the label for last date is not visible on x -axis. See Image This is my code for line chart: Morris.Line({ element: 'dvRegisteredUserbyDate', data... en.wikipedia.org › wiki › The_Bar-Steward_Sons_ofThe Bar-Steward Sons of Val Doonican - Wikipedia The show also featured regular appearances from several puppet characters, each with their own individual catchphrases, voiced by Amanda including Morris the alien pub landlord quizmaster and his assistant Little Morris, Gloria McGlumpher the roving reporter, Gloria's super-hero obsessed nephew Gordon (The Crochet Kid), Gervais the Stylist ... [Solved] How to add click handler on morris donut chart - CodeProject 1 solution Solution 1 Try is as below. $ ( "svg rect.bar-1" ).on 'click', -> console.log ( "clicked the first bar of bar chart") Please check below mentioned link for more info. Added support for handling click events UPDATE C# Morris.js 06 - Bar charts - GitHub Pages Create bar charts using Morris.Bar (options) , where options is an object containing the following configuration options. The ID of (or a reference to) the element into which to insert the graph. Note: this element must have a width and height defined in its styling. The data to plot. This is an array of objects, containing x and y attributes ...
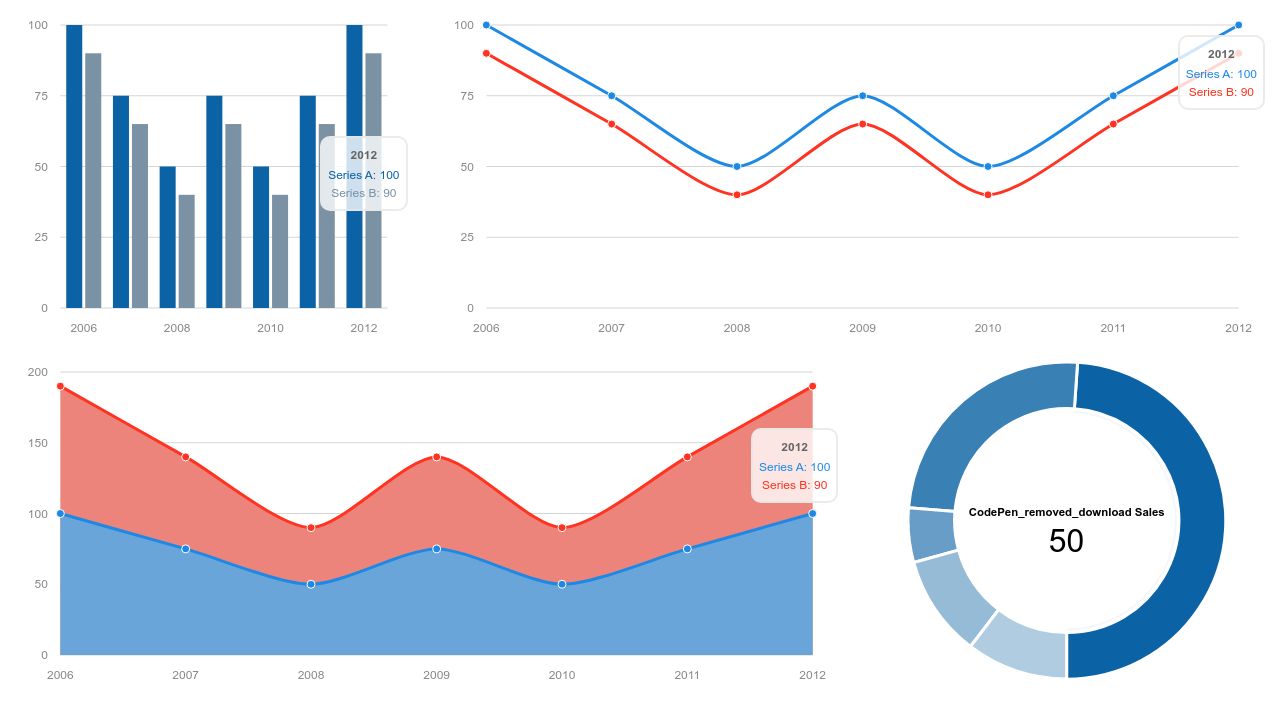
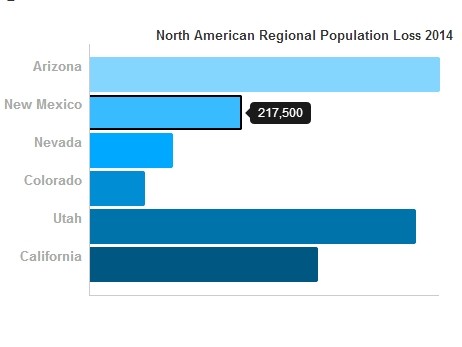
AdminLTE 2 | Morris.js Charts Charts Morris Warning! Morris.js charts are no longer maintained by its author. We would recommend using any of the other charts that come with the template. Area Chart 0 7,500 15,000 22,500 30,000 2013 2012 Donut Chart In-Store Sales 30 Line Chart 0 5,000 10,000 15,000 20,000 2013 2012 Bar Chart 0 25 50 75 100 2012 2010 2008 2006 Codeigniter 4 Morris Bar & Stacked Chart Examples - Tuts Make How To Morris Stacked and Bar Chart In Codeigniter 4 App Download Codeigniter 4 Project Basic Configurations Create Table in Database Setup Database Credentials Create Controller Create View Create Route Start Development Server Step 1: Download Codeigniter 4 Project Codeigniter 4 Morris Stacked & Bar Chart Tutorial Example - positronX.io How to Add Morris Stacked Chart Bar in Codeigniter 4 Application. Step 1: Install Codeigniter Project. Step 2: Connect App to Database. Step 3: Create Table & Insert Data. Step 4: Make Controller File. Step 5: Make Route File. Step 6: Setting Up View File. Step 7: Run Application. The Horizontal Bar chart API reference | RGraph.net The Horizontal Bar chart can be used when you need a different aesthetic for your page or when you have longer labels (to which the Horizontal Bar chart is better suited to). ... The left margin of the chart, (the margin is where the labels and title are)). 75: marginLeftAuto: If set to true this will automatically size the left margin to ...
Morris.js - Bar Chart Example - JSFiddle - Code Playground Auto-run code Only auto-run code that validates Auto-save code (bumps the version) Auto-close HTML tags Auto-close brackets
Bar Charts • altair - GitHub Pages Bar Charts Haley Jeppson 2022-02-14 Source: vignettes/example-gallery-02-bar-charts.Rmd
How to Use Chart.js with Django - Simple is Better Than Complex Chart.js is a cool open source JavaScript library that helps you render HTML5 charts. It is responsive and counts with 8 different chart types. In this tutorial we are going to explore a little bit of how to make Django talk with Chart.js and render some simple charts based on data extracted from our models. Installation
Morse Taper (MT) Dimensions Chart - AutoDrill 3.2700. 2.7500. 2.6250. 11.6250. 9.0000. NOTE: At times, the female Morse Taper cavity in a machine may be slightly smaller than the maximum diameters shown above. This is because the MT tooling often extends a bit past the end of the spindle that is receiving the Morse Taper Tool. For Instance, the "A" dimension for a MT2 female cavity may ...
MySQL :: Morris.js Bar Graph in php? I am using Morris.js graphs to display my MySQL data. Unfortunately the graphs are not visible at all. I have followed a simple tutorial and still nothing happens.
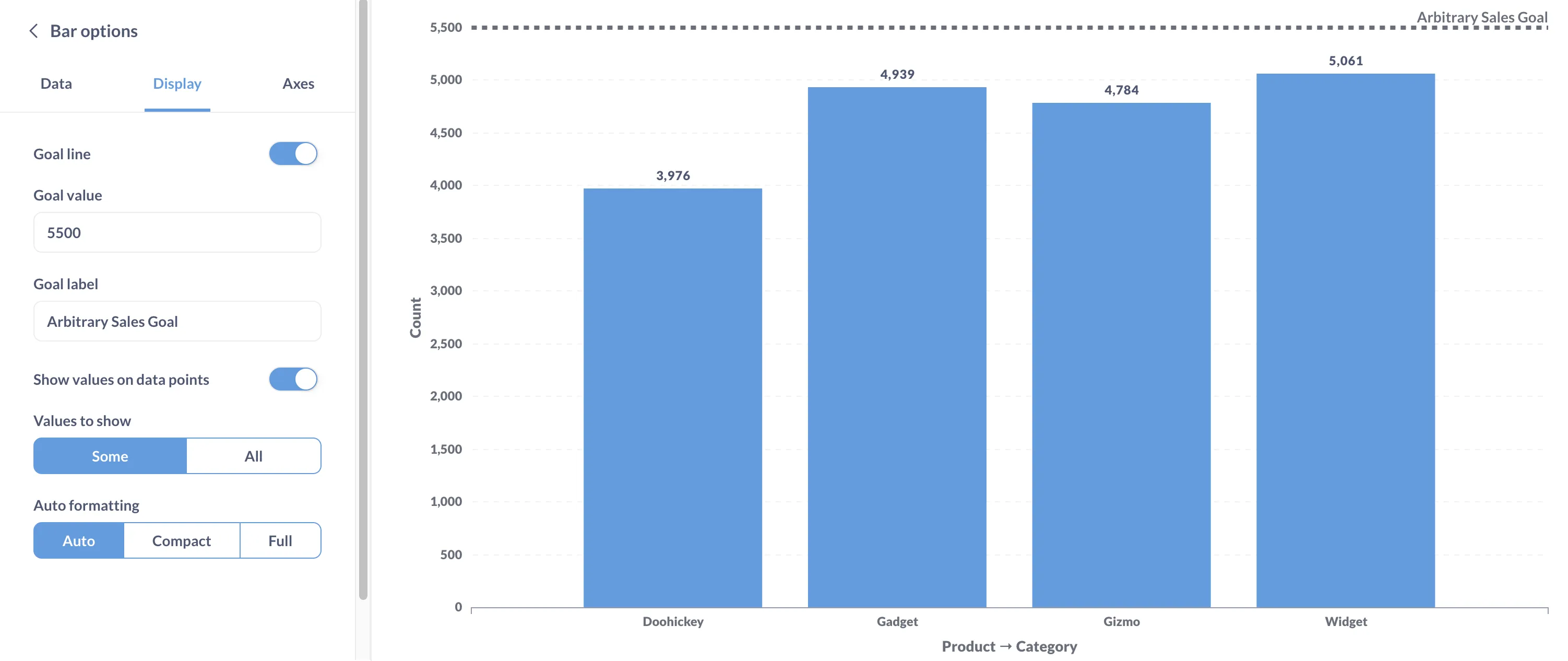
Bar Chart | Chart.js Open source HTML5 Charts for your website. Options are: 'start' 'end' 'middle' (only valid on stacked bars: the borders between bars are skipped) 'bottom' 'left' 'top' 'right' false (don't skip any borders); true (skip all borders) # borderWidth If this value is a number, it is applied to all sides of the rectangle (left, top, right, bottom), except borderSkipped.If this value is an object ...
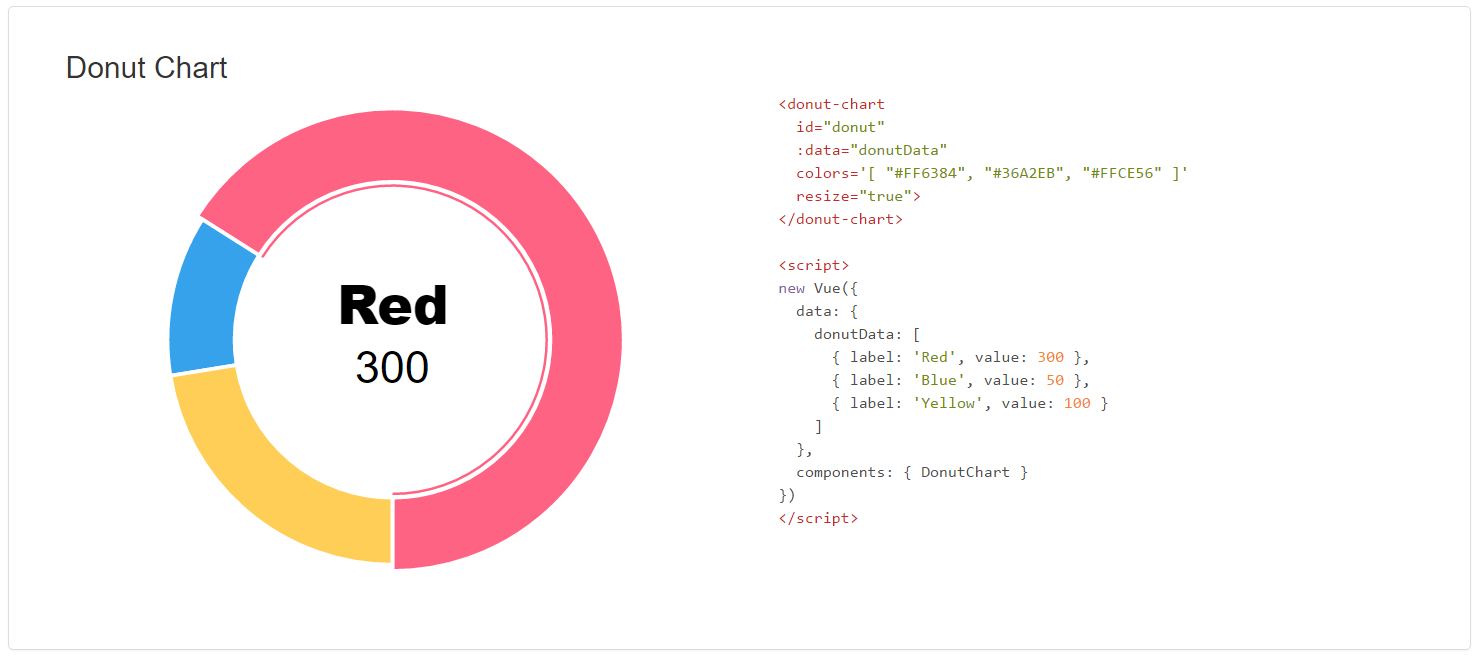
Morris.js 06 - Donut charts - GitHub Pages Create a Donut chart using Morris.Donut (options), with the following options: data. required. The data to plot. This is an array of objects, containing label and value attributes corresponding to the labels and sizes of the segments of the donut chart. Note: by default, the segment with the greatest value will be initially selected.
morris.js - GitHub Pages morris.js Line & Area Charts Line Charts The public API is terribly simple. It's just one function: Morris.Line ( options), where options is an object containing some of the following configuration options. Live Example Morris.js Line Chart Example Area Charts Create an area chart using Morris.Area ( options) .
Morris stacked bar chart with custom axes labels - CodePen About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.
[Solved] How to populate data from sql for morris donut chart ... this is the data i want to bring from database , please suggest. below is what i have tried so far. Expand . [WebMethod ] public static List GetPiechartData () { using (SqlConnection con = new SqlConnection (ApConfig.GetConectionString)) { SqlCommand cmd = new SqlCommand ( "Usp_Getdata", con); cmd.CommandType = CommandType ...
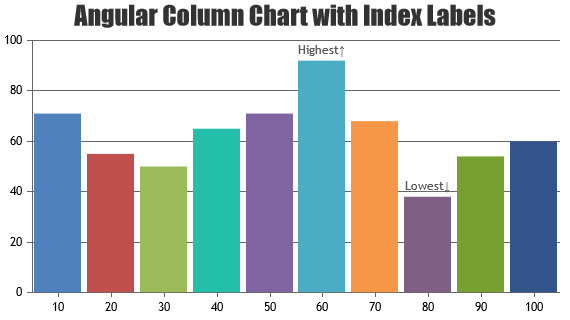
On y axis need to set some custom values - Highcharts You can change yAxis.labels in a few ways depending on what exactly you want to display, for example using yAxis.labels.formatter function like in this example: ... Hi in pie chart we will get lines for the respective label values.. same thing i need to achieve in column bar graph.
› music › music-newsHeather Morris Says JLo Fired Dancers Because They Were ... Aug 25, 2022 · Heather Morris Says Jennifer Lopez Cut Dancers From Auditions Because They Were Virgos "She walks in the room and she said, 'By a show of hands if there are any Virgos in the room, can you just ...
morris.js - GitHub Pages Bar Charts. Create bar charts using Morris.Bar ( options) , where options is an object containing the following configuration options. The ID of (or a reference to) the element into which to insert the graph. Note: this element must have a width and height defined in its styling. The data to plot. This is an array of objects, containing x and y ...
Morris Chart - Ignia Framework Morris Chart Description of the Control Graphic control based on the Morris.js library. It allows to show responsive graphics with an attractive design in a simple way. The types of graphs available are: Area, Line, Bar and Dona. Compatibility Web Using the control Open Extensibility Catalog and go to the Web section through the left side menu.
› signinSign in | Etsy Log in to your Etsy account.
› educationABC Education - Australian Broadcasting Corporation Curriculum-linked learning resources for primary and secondary school teachers and students. Videos, games and interactives covering English, maths, history, science and more!
Morris - Good-looking Charts Plugin With jQuery Morris is a pretty and powerful Charts Plugin with jQuery and Raphaël JS Library to make drawing simple charts easy. With Morris.js, you can create a wide variety of charts like line & area charts, bar charts and donut charts to fit you needs. It also works fine on mobile device such as iOS and android. More examples can be found in examples fold.
Bar chart : xaxis label hiding · Issue #745 · morrisjs/morris.js Bar chart : xaxis label hiding · Issue #745 · morrisjs/morris.js · GitHub. Open.
› music › music-newsMaren Morris Shares Long Lost Cover of ‘Edelweiss’ From ... Sep 30, 2022 · The Twitterverse is alive with The Sound of Music!On Thursday (Sept. 29), Maren Morris gifted a fan with her long lost cover of “Edelweiss” from the golden age musical. “Not a day goes by ...
Django Charts - Simple Bar Chart displayed in three ways This article presents an open-source Django project that provides Bar Chart widgets coded in three different ways using MorisJS library: (LIVE Demo) Charts from JSON - using this CSV sample (LIVE Demo) Charts from Table - simple STATS table (LIVE Demo) Charts from DATA chunk - using this (CSV) sample file
javascript - Morris Bar chart dynamic labels - Stack Overflow Using dynamic labels Morris Bar Chart. 0. Morris Donut chart with data from mysql. 0. Morris Bar Chart consistent bar width. 1. Custom Hover Legend for Morris.js Bar Chart. 1. How to pass string variables to labels option in Morris.js. Hot Network Questions What is the smell after quartz is rubbed together?

![Chart] Morris.js Bar Chart](https://img1.daumcdn.net/thumb/C176x176/?fname=https://t1.daumcdn.net/cfile/tistory/22333D3456F511C904)






























Post a Comment for "43 morris bar chart labels"