43 highcharts format y axis labels
Pie chart | Highcharts.com Pie charts are very popular for showing a compact overview of a composition or comparison. While they can be harder to read than column charts, they remain a popular choice for small datasets. Highcharts multiple x axis - cidnn.markenkids.de Here's how to set styles and themes for Highcharts: Axis: You can add styles to the x-axis and the y-axis.. alternateGridColor: You can set this property for the x-axis and the y-axis.This will add a color band alternatively across the chart plot.If your x-axis categories are going to be a predictable set of values. 2022. 7. 8. · xAxis.labels.The axis labels show the number or …
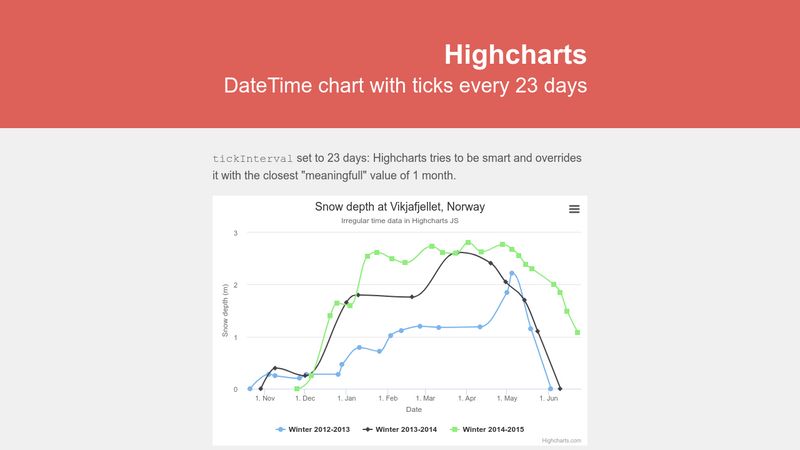
How to get highcharts dates in the x-axis - GeeksforGeeks Jun 22, 2020 · For Example, at 4:00 hrs, the value on the y-axis is 100, at 8:00 hrs, the value is 150, and so on. Is it possible to determine the date from the x-axis for each time label? Yes, by observing, we see there are two dates: 1. Jan and 2. Jan and all of the time labels lying between them represent the time on 1. Jan and those lying after 2.

Highcharts format y axis labels
Highcharts for R users – Highcharts This object has a column called date, a column called asset and a column called returns.It’s considered a long data object because the ETFs are stacked in rows, whereas asset_returns_xts is considered a wide data object because each ETF has its own column and makes the object wider.asset_returns_long and asset_returns_xts hold the exact same information, but in … Highcharts Class: Chart Mar 06, 2011 · A generic function to update any element of the chart. Elements can be enabled and disabled, moved, re-styled, re-formatted etc. A special case is configuration objects that take arrays, for example xAxis, yAxis or series.For these collections, an id option is used to map the new option set to an existing object. If an existing object of the same id is not found, the … 3D pie | Highcharts.com Highcharts Demo: 3D pie. *OPPO includes OnePlus since Q3 2021 Chart demonstrating the use of a 3D pie layout.
Highcharts format y axis labels. Timeline chart | Highcharts Other configuring options#. Customize a timeline chart with options that are standard to most Highcharts charts, such as data labels width, distance or using the point properties, color, x, y, markers or the connectors. In the demo below the color properties of the marker data point property is setting the color of a section in the timeline.. The demo below illustrates styling of … Labels and string formatting | Highcharts Format strings are templates for labels, where variables are inserted. Format strings were introduced in Highcharts 2.3 and improved in 3.0 to allow number and date formatting. Examples of format strings are xAxis.labels.format, tooltip.pointFormat and legend.labelFormat. Variables are inserted with a bracket notation, for example "The point ... Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. Charts API - OutSystems 11 Documentation Jun 29, 2022 · Component with widgets for plotting charts in web apps. - OutSystems 11 Documentation
3D pie | Highcharts.com Highcharts Demo: 3D pie. *OPPO includes OnePlus since Q3 2021 Chart demonstrating the use of a 3D pie layout. Highcharts Class: Chart Mar 06, 2011 · A generic function to update any element of the chart. Elements can be enabled and disabled, moved, re-styled, re-formatted etc. A special case is configuration objects that take arrays, for example xAxis, yAxis or series.For these collections, an id option is used to map the new option set to an existing object. If an existing object of the same id is not found, the … Highcharts for R users – Highcharts This object has a column called date, a column called asset and a column called returns.It’s considered a long data object because the ETFs are stacked in rows, whereas asset_returns_xts is considered a wide data object because each ETF has its own column and makes the object wider.asset_returns_long and asset_returns_xts hold the exact same information, but in …
























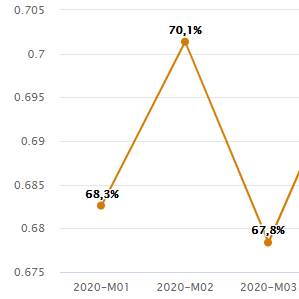
![Vue.js] HighCharts 조건에 따른 레이블(Lable) 표기 방법 : 수치 ...](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fk8WTz%2FbtriLRYOOh4%2FLV57p0nEfWCW1M1O5zVRq1%2Fimg.png)







.png?width=463&name=excelonz%20(1).png)

Post a Comment for "43 highcharts format y axis labels"