43 data visualization with d3 add labels to scatter plot circles
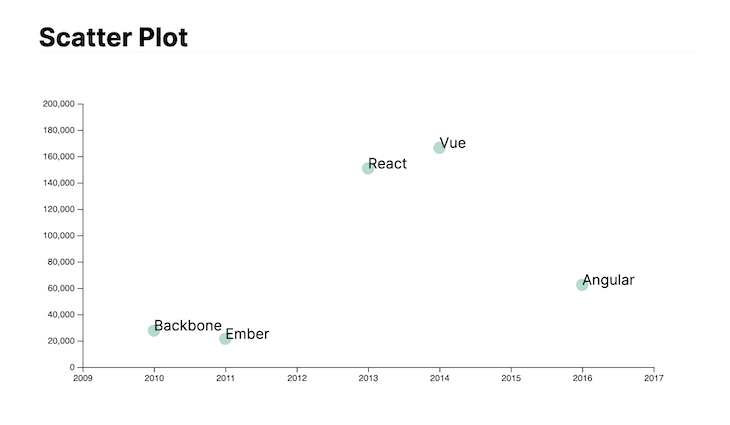
Add Labels to Scatter Plot Circles - freeCodeCamp Data Visualization with D3 Add Labels to Scatter Plot Circles You can add text to create labels for the points in a scatter plot. The goal is to display the comma-separated values for the first ( x) and second ( y) fields of each item in dataset. The text nodes need x and y attributes to position it on the SVG canvas. 23 - Add Labels to Scatter Plot Circles - Data Visualization with D3 ... Labels can be added to the SVG circles, with text elements. We can set the x and y coordinates as well as the inner text using callback functions and the att...
freeCodeCmap-D3/Data Visualization with D3: Add Labels to Scatter Plot ... freeCodeCmap-D3. Contribute to Automedon/freeCodeCmap-D3 development by creating an account on GitHub.

Data visualization with d3 add labels to scatter plot circles
The solution fails for: "Data Visualization with D3: Add Labels to ... Hello there, For future posts, if you have a question about a specific challenge as it relates to your written code for that challenge, just click the Ask for HelpAsk for Help D3 Scatter Plot Visualization - Nick Coughlin We will be learning how to visualize data with D3 while building this scatter plot Get Data In this example we are going to be pulling data from a local JSON file. In other applications we would probably be downloading it from an API. async function draw() { const dataset = await d3.json('data.json') } draw() Dimensions Data Visualization with D3: Add Labels to Scatter Plot Circles Data Visualization with D3: Add Labels to Scatter Plot Circles. PRIYANSUPULAK June 16, 2018, 11:50am #1. help me in completing this challenge. zdflower. June 16, 2018, 6:56pm #2. Tell, with some kind of detail, what are the problems or difficulties you had trying to solve it. What did you try?
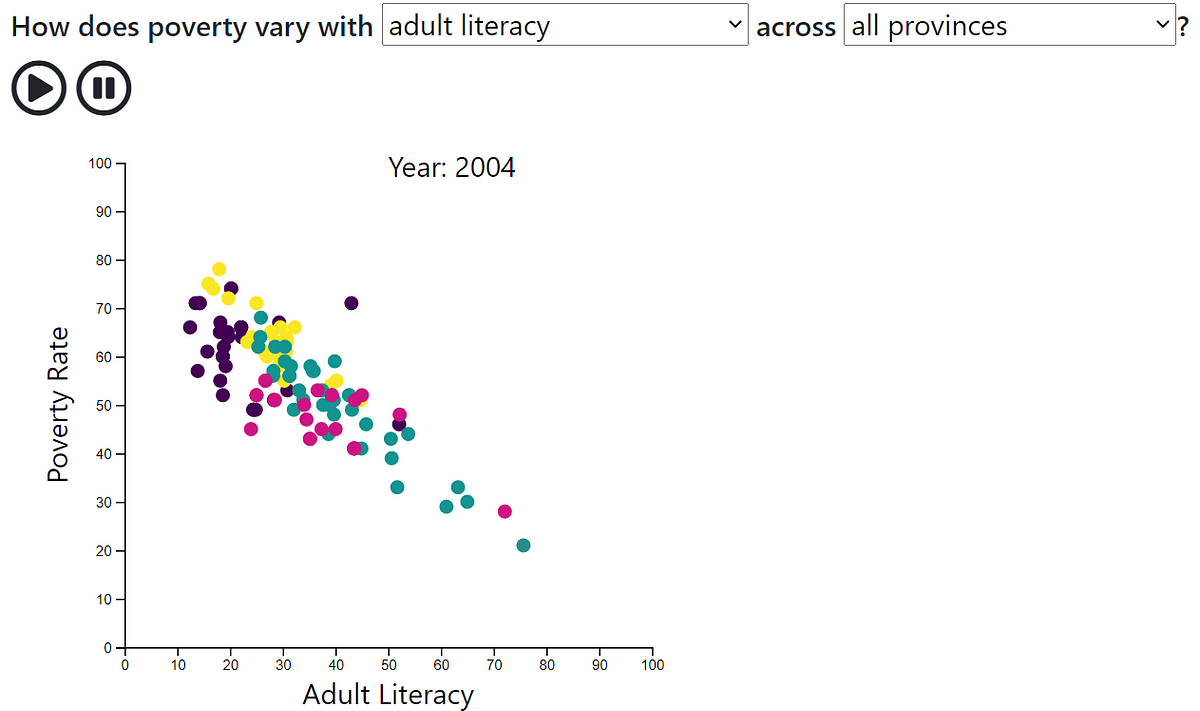
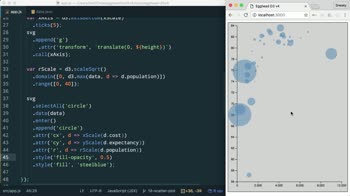
Data visualization with d3 add labels to scatter plot circles. d3.js: How to add labels to scatter points on graph I thought that modifying this code a little bit would work, but it didn't: svg.selectAll (".dot") .append ("text") .text ("fooLabelsOfScatterPoints"); Mike, from looking at your example, I think I have to append tags onto tags, as opposed to appending tags onto tags. I'll try it out now. How to add labels to my scatterplot from data using d3.js 1. In order to solve what I wanted to do, I just needed to do the following: using name: d.Name read the name column data and then in the final part: add. .append ("svg:title") .text (function (d) { return d.name}); after the styling component. That gets me to displaying names when I hover over the points. Share. Add Labels to Scatter Plot Circles - Data Visualization with D3 - Free ... In this data visualization with D3 tutorial we add labels to scatter plot circles. This video constitutes one part of many where I cover the FreeCodeCamp ( ) curriculum. My goal... (Beta Version) - Add Labels to Scatter Plot Circles #16588 - GitHub Data Visualization with D3: Add Labels to Scatter Plot Circles ...
D3: Add Labels to Scatter Plot Circles - The freeCodeCamp Forum D3: Add Labels to Scatter Plot Circles. My code gives me coordinates next to plotted circles but I'm not passing the tests. My guess is that the label doesn't have a space in it. I've tried variations of x + " " + y or d [0] + " " + d [1] in different places to try and manipulated the label text to no avail. Data Visualization with D3: Add Labels to Scatter Plot Circles Data Visualization with D3: Add Labels to Scatter Plot Circles. PRIYANSUPULAK June 16, 2018, 11:50am #1. help me in completing this challenge. zdflower. June 16, 2018, 6:56pm #2. Tell, with some kind of detail, what are the problems or difficulties you had trying to solve it. What did you try? D3 Scatter Plot Visualization - Nick Coughlin We will be learning how to visualize data with D3 while building this scatter plot Get Data In this example we are going to be pulling data from a local JSON file. In other applications we would probably be downloading it from an API. async function draw() { const dataset = await d3.json('data.json') } draw() Dimensions The solution fails for: "Data Visualization with D3: Add Labels to ... Hello there, For future posts, if you have a question about a specific challenge as it relates to your written code for that challenge, just click the Ask for HelpAsk for Help























![JS] D3.js를 사용하여 Scatter Plot 구현하기](https://velog.velcdn.com/images%2Fsuyeonme%2Fpost%2Ffa8a7a61-c5d5-40ca-ad9f-e736ee9295f0%2FScreen%20Shot%202020-12-23%20at%205.03.49%20PM.png)















Post a Comment for "43 data visualization with d3 add labels to scatter plot circles"