39 highcharts pie chart data labels inside
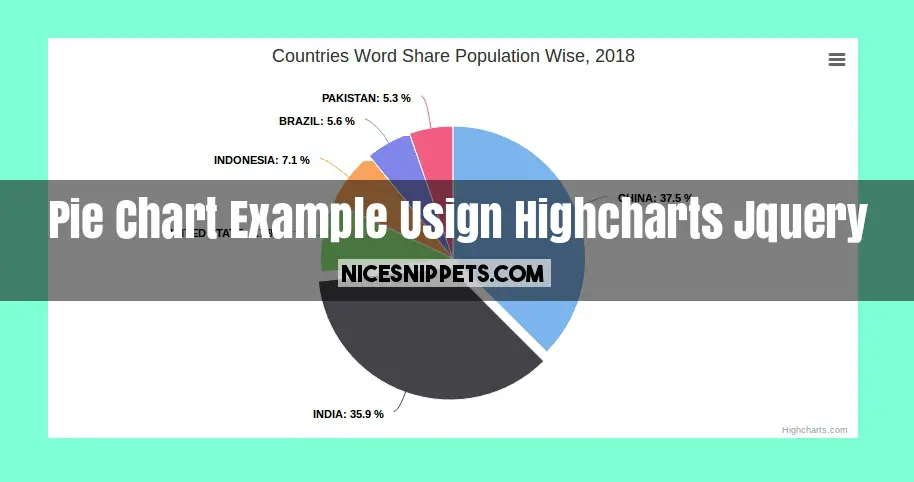
› docs › chart-conceptsTooltip | Highcharts For more info about formatting see Labels and string formatting. Crosshairs# Crosshairs display a line connecting the points with their corresponding axis. Crosshairs are disabled by default in Highcharts, but enabled by default in Highcharts Stock. See the full set of options for crosshairs. Crosshairs can be enabled for the x-axis, y-axis or ... simpleisbetterthancomplex.com › tutorial › 2020How to Use Chart.js with Django - Simple is Better Than Complex Jan 19, 2020 · Example 1: Pie Chart. For the first example we are only going to retrieve the top 5 most populous cities and render it as a pie chart. In this strategy we are going to return the chart data as part of the view context and inject the results in the JavaScript code using the Django Template language. views.py
en.wikipedia.org › wiki › Data_and_informationData and information visualization - Wikipedia Data and information visualization (data viz or info viz) is an interdisciplinary field that deals with the graphic representation of data and information. It is a particularly efficient way of communicating when the data or information is numerous as for example a time series .

Highcharts pie chart data labels inside
Plot data labels inside variable pie - Highcharts You can move dataLabels inside a pie using distance property - check the first demo below. You can see, that labels have a little bit offset, this is related to the position of its connector. To align it properly there is a possibility to modify the core of Highcharts using H.wrap function. You can see the code in the second demo. Highcharts pie dataLabels inside and outside - Stack Overflow i want a pie-chart with datalabels inside and outside a pie. i know, with a negative distance it shows the label inside the pie. but i want it inside and outside. outside i want display the percentage and inside the total sum of the point. › blog › javascript-libraries-data19 Best JavaScript Data Visualization Libraries [UPDATED 2022] Sep 13, 2021 · It lacks some chart types, such as the network chart, sparkline, or gauge charts for example. Plus, its learning curve is quite steep. On the other hand, it’s very fast, working smoothly even with as many as 100k+ data points, and provides four default themes that should be a good fit for most scenarios.
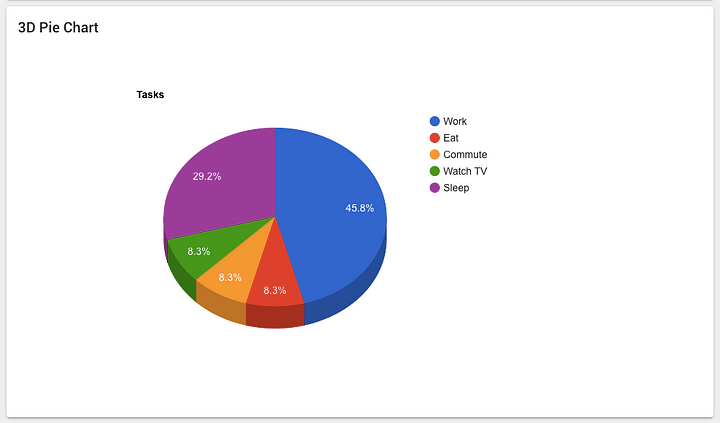
Highcharts pie chart data labels inside. plotOptions.pie.dataLabels | Highcharts JS API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). how to place the label inside a pie chart? - Highcharts official ... But, when you change the width's container (responsive), you need to manipulate the chart's height (Chart -> Height). You can set different options depending on width in Responsive rules - number 4. Unfortunately, in Cloud, there is no better way of reducing the empty space with a semi-pie series, so you need to play with it a little. Highcharts - labels inside and outside a pie chart - Stack Overflow I know it's possible to put pie chart labels either inside or outside the pie by changing plotOptions.pie.dataLabels.distance. I am trying to figure out whether it's possible to change that on a point by point basis: if slice is smaller than 15%, place labels inside the slice. else place the label outside the slice. Is this possible in Highcharts? › angular › pie-chart-in-angular-4Create a Pie Chart in Angular with Dynamic Data using Chart ... For Pie charts however, the JSON data structure is slightly different from the Bar chart, or should I say, data structure is simple for the Pie charts. JSON Data in a File. Let us assume, I have sales figures (numbers) for various months in a Year. I’ll save the numbers in the JSON file. [{ "data": [47, 9, 28, 54, 77] }] Name the file as ...
Highcharts API Option: series.variablepie.data.dataLabels.inside Highcharts.chart({inside: null}); Members and properties. For modifying the chart at runtime. ... series.variablepie.data.dataLabels.inside. For points with an extent, like columns or map areas, whether to align the data label inside the box or to the actual value point. Defaults to false in most cases, ... › demo › column-comparisonColumn comparison | Highcharts.com Highcharts Demo: Column comparison. 2000 2004 2008 2012 2016 2020 community.jaspersoft.com › wiki › advanced-chartAdvanced Chart Formatting | Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ... › blog › javascript-libraries-data19 Best JavaScript Data Visualization Libraries [UPDATED 2022] Sep 13, 2021 · It lacks some chart types, such as the network chart, sparkline, or gauge charts for example. Plus, its learning curve is quite steep. On the other hand, it’s very fast, working smoothly even with as many as 100k+ data points, and provides four default themes that should be a good fit for most scenarios.
Highcharts pie dataLabels inside and outside - Stack Overflow i want a pie-chart with datalabels inside and outside a pie. i know, with a negative distance it shows the label inside the pie. but i want it inside and outside. outside i want display the percentage and inside the total sum of the point. Plot data labels inside variable pie - Highcharts You can move dataLabels inside a pie using distance property - check the first demo below. You can see, that labels have a little bit offset, this is related to the position of its connector. To align it properly there is a possibility to modify the core of Highcharts using H.wrap function. You can see the code in the second demo.


































Post a Comment for "39 highcharts pie chart data labels inside"