39 gravity forms inline labels
Easy way to justify Gravity Forms left and right? Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... [css] body #gform_wrapper_XX.gform_wrapper .top_label li.gfield.gf_inline { width: 150px; } How To Customize the Gravity Forms Layout in WordPress There are three main ways to customize the Gravity Forms layout: Built-in options for basic layout choices. CSS styling ( Gravity Forms includes a number of built-in CSS classes ). Using other Gravity Forms Plugins for even more flexibility. In this tutorial, you'll learn how to use all three methods to customize the layout of your forms.
Why are my gravity form checkboxes and labels out of alignment? I'm a gravity form newbie and I inherited this site from the previous web developer. I notice that my gravity form checkboxes are out of alignment and being placed above the labels. I googled a few different CSS edits but none of them seem to work. The hardest part here is that because I inherited the site, I'm not even sure where to begin with ...

Gravity forms inline labels
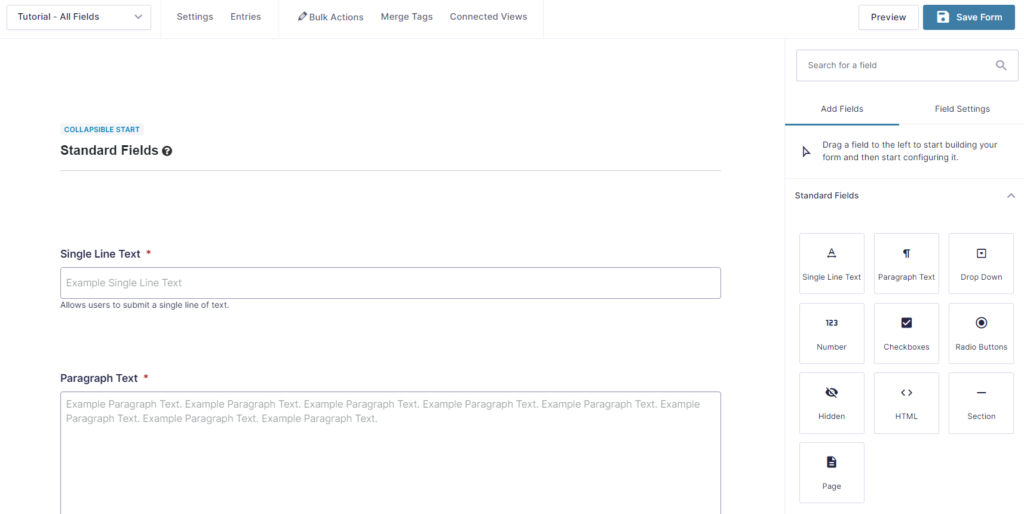
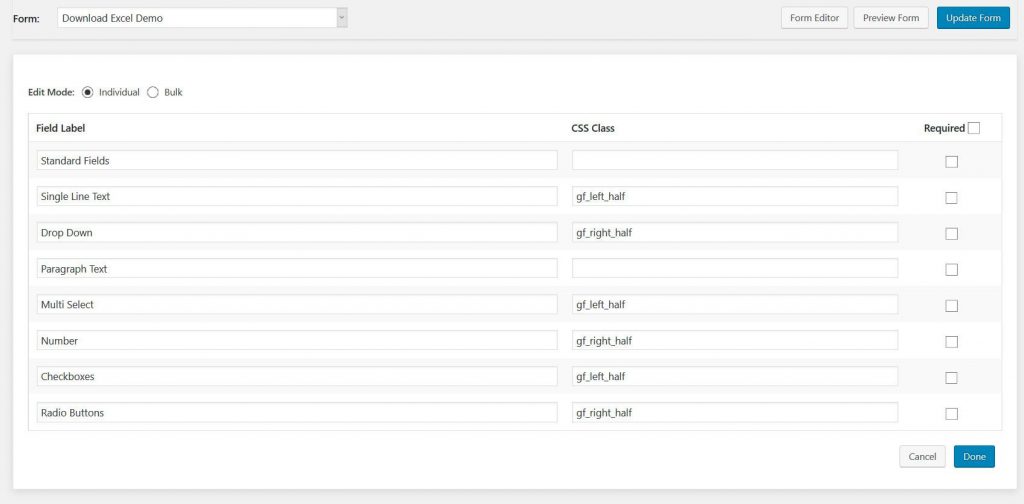
Tutorial Edit and Duplicate Multiple Fields Gravity Forms Use Ctrl (Cmd) + Click to select multiple fields individually, or Shift + Click to select a range. Screenshot of duplicating multiple Gravity Forms Fields at the same time. Then hit 'Duplicate'Notice that we changed the standard option to 'Inline' duplicating. There are three different ways: Top: The selected Gravity Forms will be ... Gravity Forms Styling-The Top 7 Styles & Layouts to Use - EnvZone Gravity Forms material design is a unique plugin that lets you convert your form into material design with single click directly from customizer. It is very easy to use and works with Styles and Layouts for Gravity Forms plugin so that you can fully customize the design as per your needs. Features of Material Design Addon Gravity Forms Populate Anything - Enable Dynamic Population - Gravity Wiz Gravity Forms Populate Anything. Dynamically filter and populate field choices and values with posts, users, taxonomies, terms, Gravity Forms entries, and databases. Pretty much anything! This plugin is part of Gravity Perks, a suite of 41+ essential Gravity Forms addons with support you can count on. View All Perks.
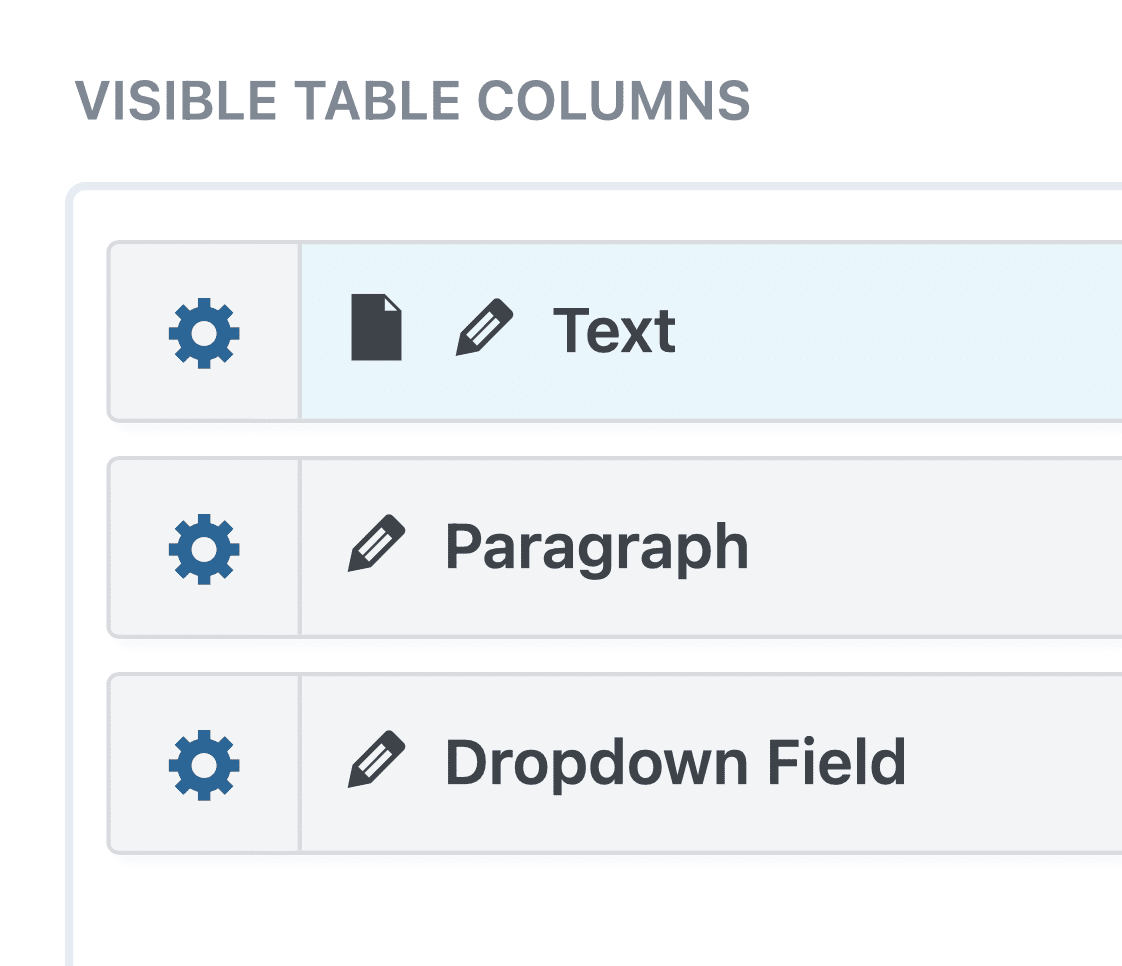
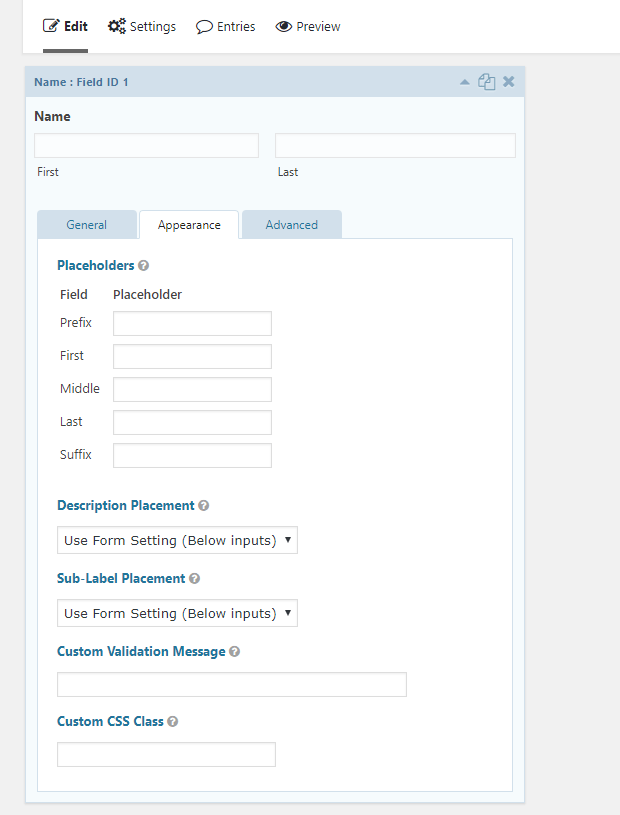
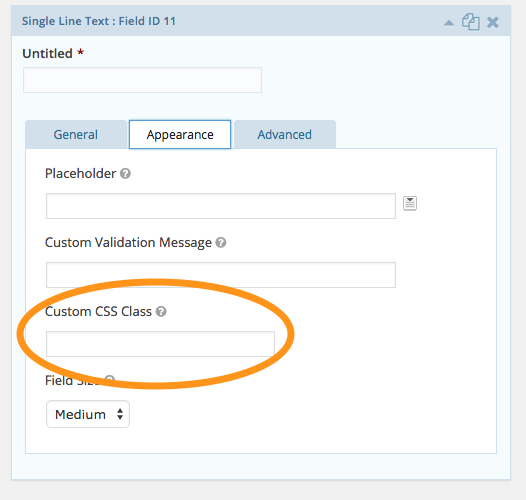
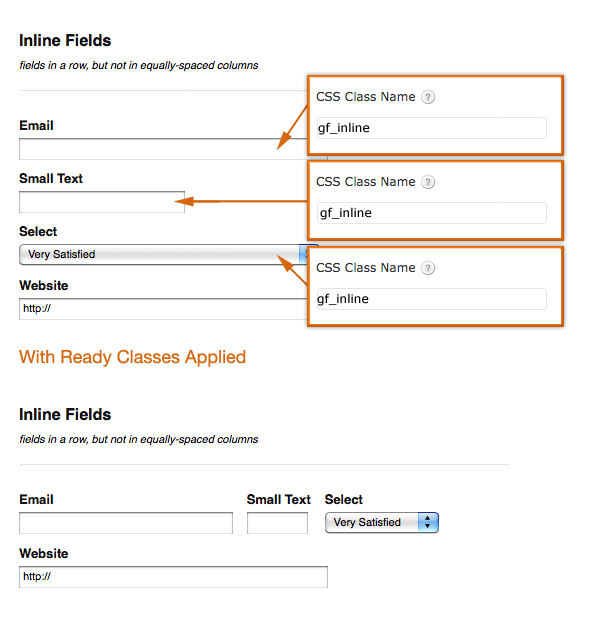
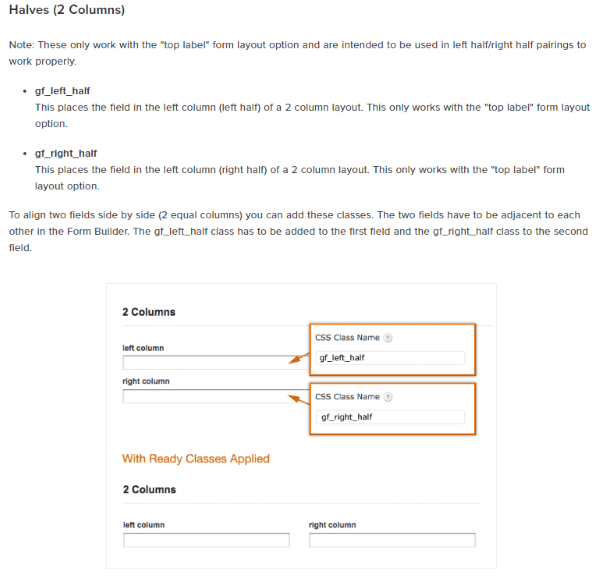
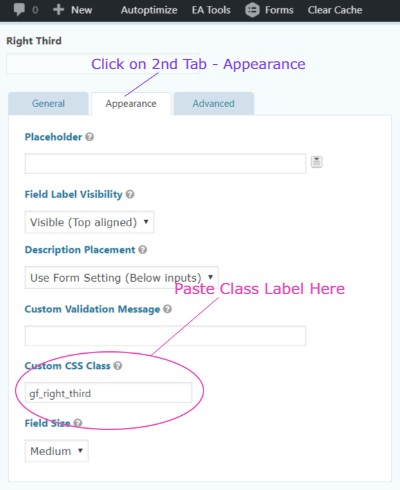
Gravity forms inline labels. Modifying Field Layout with CSS Ready Classes - Gravity Forms These classes are deprecated by the column features built directly into the Form Editor in Gravity Forms 2.5. gf_inline This places the field inline horizontally with other fields but does not create equally-spaced column layouts. This is useful for different sized fields or when you simply want a horizontal layout without actual column spacing. Gravity Forms Ready Classes - A Complete List - Boylan Point Agency CSS Ready Classes were built into Gravity Forms 1.5 Release as a way to easily customize format. Not all CSS Ready Classes labels work with all form types. To use a CSS Ready Class, after you create your label, click on the appearance tab. There will be an option for Custom CSS Class, where you can insert your chosen class label. How to Build Horizontal Forms using Gravity Forms | Gravity Wiz Go to whichever form you’d like to layout horizontally. Using the the Drag and Drop editor, align the fields in your form horizontally by dragging the fields into the Column Drop Zones. To place the Submit button at the end of the form, first select it, then navigate to the Appearance tab. Set the Submit Button Location to End of the last row. At t... Working with Field Labels (column headings) - GravityKit ... Mar 18, 2021 · In Table and DataTable layouts, the label for a field is displayed as the column headings. In Listing layouts, the label is shown above the entry value. Modifying the Label value. You can change the label value. By default, it is the name of the Gravity Forms field. Click the gear icon of the field whose label you want to modify. Enter in your ...
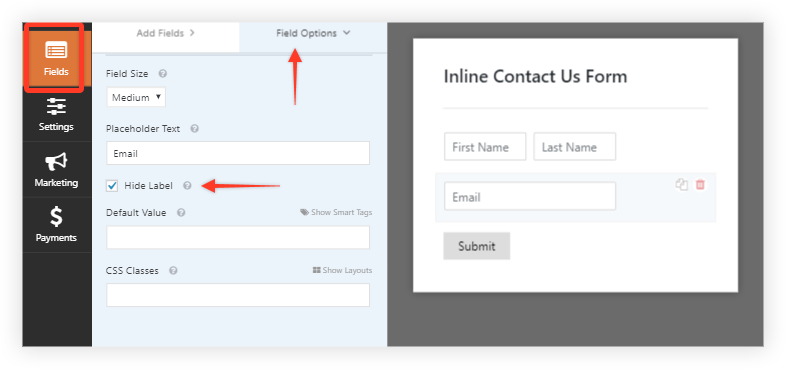
Gravity Forms plugins - Find extensions for Gravity Forms Extend Gravity Forms from over 350 add-ons and plugins. Gravity Extend is a database containing categorized, third party add-ons for Gravity Forms. Skip to the content Form Object - Gravity Forms Documentation May 05, 2022 · Add-Ons which extend the Add-On Framework and implement the form_settings_fields method will store the values of those settings in associative arrays using the add-on slug as the key. Example: $form['gravityformsrecaptcha'] = array( 'disable-recaptchav3' => '1', ); Form JSON Gravity Forms Feature Highlight: Admin Labels Aug 27, 2009 · One of the great features of Gravity Forms that most people don’t know about is the Admin Label. This feature is available for every field and can be found as an option under the Advanced tab when editing a field in the form editor. It is the first option under the Advanced tab and allows you to rename the field for admin only use. Using CSS Ready Classes In Gravity Forms - Sites Note: This only works with the "top label" form layout option. When added to "CSS Class Name" in your form settings will create a very simple horizontal form layout (think simple email address field and inline form button). The field label is hidden so using the placeholder option for the field is recommended.
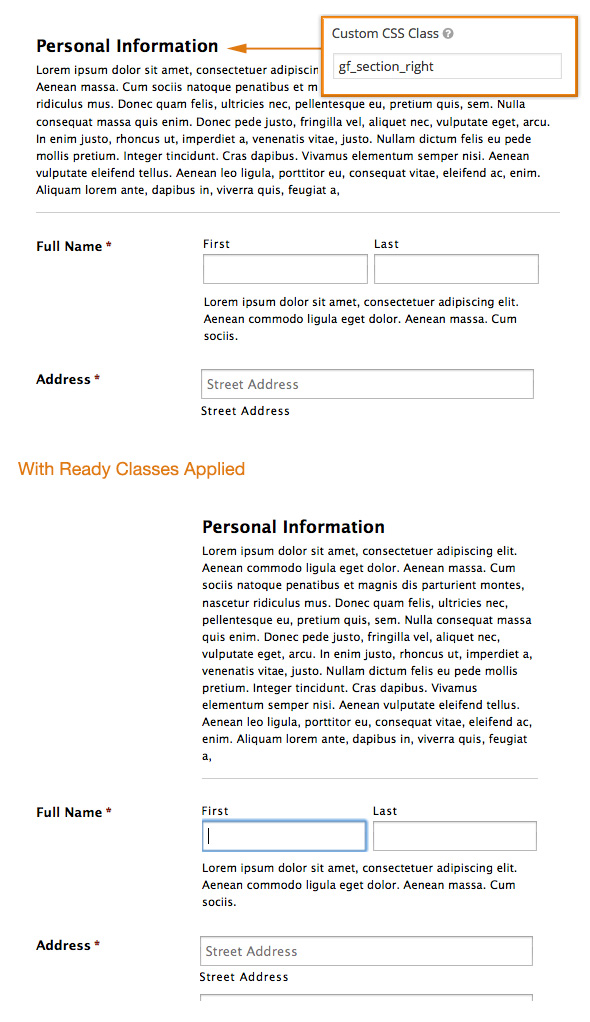
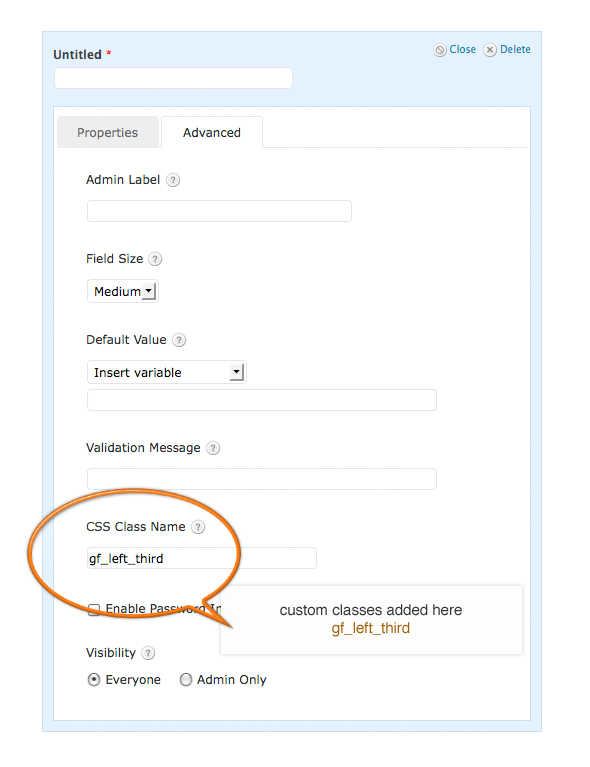
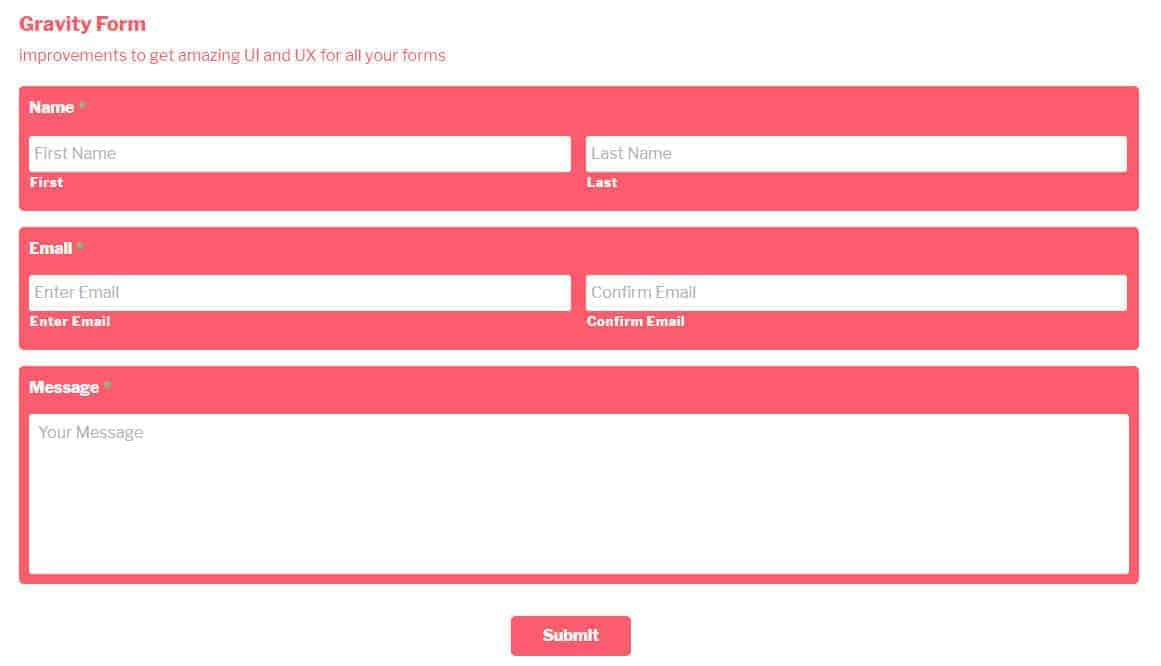
Accessibility - Gravity Forms With Gravity Forms 2.5, you have access to the most accessible form builder on the market. Our plugin gives you everything you need to comply with government standards for Section 508 and WCAG 2.1 AA (Web Content Accessibility Guidelines) standards set by the World Wide Web Consortium (W3C). Ensuring Your Forms Are Logical and Easy to Use. css - Gravity Forms Alignment - Stack Overflow give the list items display:inline; and the label and input div display:inline-block #field_1_1, #field_1_2 { display: inline; } #field_1_1 .gfield_label, #field_1_2 .gfield_label { display: inline-block; width: 20%; } #field_1_1 .ginput_container, #field_1_2 .ginput_container { display: inline-block; width: 80%; } CSS Ready Classes for Gravity Forms - Gravity Forms Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) Note: These only work with the "top label" form layout option. gf_left_half This places the field in the left column (left half) of a 2 column layout. label, field and submit button all in one line « Gravity Support Forums With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... Form label 'Email' - email field - 'Submit' button all in one line. ... too. Just want to build a simple, inline opt-in form Posted 9 years ago on Tuesday February 26, 2013 | Permalink. Rob Harrell Member. If anyone would like to ...
Gravity Forms | The Best WordPress Form Plugin | Form Builder Whether you’re flying solo or leading the enterprise, Gravity Forms has a plan for everyone. Get the details and always know what you’ll pay. Basic License $41per year $59 Buy Now 1 Site Standard Support Basic License Includes... HubSpot Add-On Mailchimp Add-On Active Campaign Add-On Campaign Monitor Add-On See all Add-Ons included... Elite License
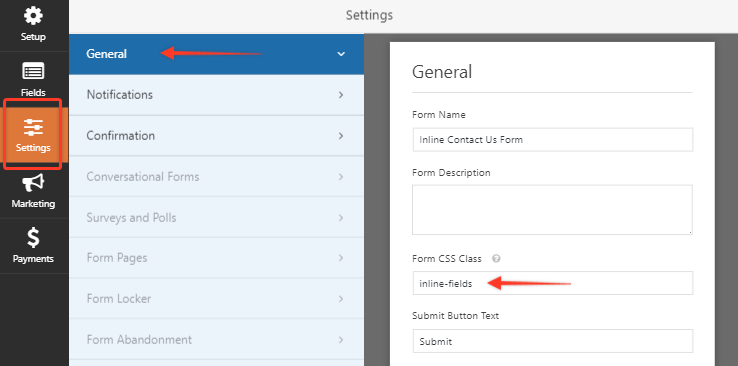
Form Settings - Gravity Forms Documentation You can navigate to the Form Settings page a few different ways: From within the Form List view, hover over the form you want to review and then click or hover on the Settings link that appears below. From within the Form Editor for a particular form, hover or click on the Settings option in the top bar. Settings Area
Detailed Guide For Gravity Forms Field Labels - WPMonks Aug 27, 2018 · Labels for Gravity Forms fields is the text that is shown in before the actual field. It is used to give information about field and is stored in entries when the form is submitted. Placement of Field Label in Gravity Forms Backend? Field label is located under General Settings and is available for the field types in Gravity Forms.
Hide Labels - Gravity Forms Hide Labels. Adds a new Field Label Visibility setting and an option for hidden sub-labels. Provided By: PurposeWP. Download This Add-On. Visit the developers website to purchase or download this third-party add-on. Request Support. This plugin is supported by the developer on their site. We do not provide direct support for this add-on.
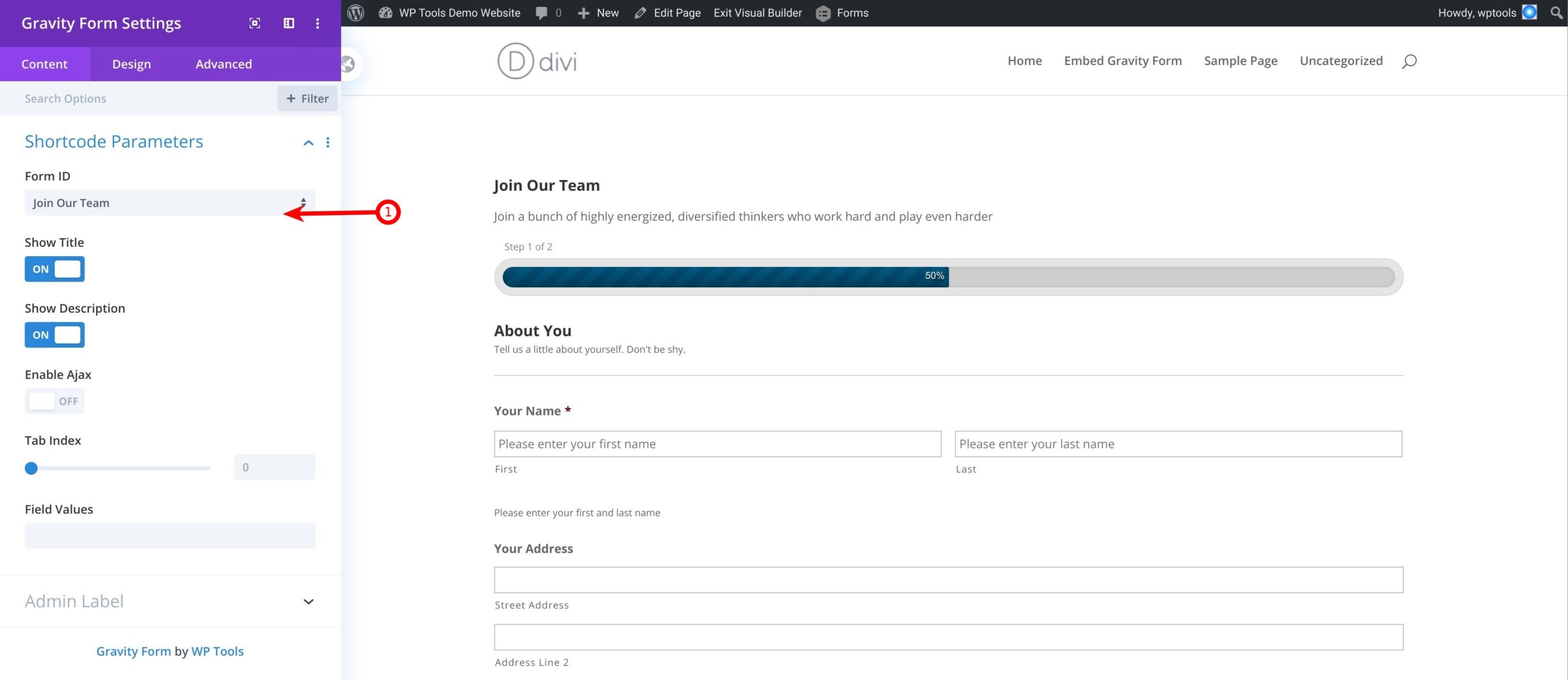
A Simple Guide To Gravity Forms CSS - Travis Media 1. Know your Form ID. Gravity Forms uses basically the same layout and structure with every form. The only real changing factor is the form number. This is the very first thing you want to obtain when styling any form…its number. If you pull up your list of forms, this number is found in the ID column.
Introducing Infield Labels for Gravity Forms - I Like Kill Nerds If you don't use Gravity Forms but would like infield labels, simply remove the following lines from the top and take note of how it's used to apply it to any form. [code]$ (function () { $ (".gform_wrapper form").labelfy (); }); [/code] Check out the plugin here on Github.
Field/Section Labels on Top Panel - Gravity Forms Supercharge Add-On Field/Section Labels on Top Panel Your Supercharged form will automatically display a field's label on the top bar when the label for the active field has scrolled beyond the frame. On the Form Settings > Supercharge page, scroll down to the Layout options, like below: Field Labels on Top Panel Auto This is the default behavior.
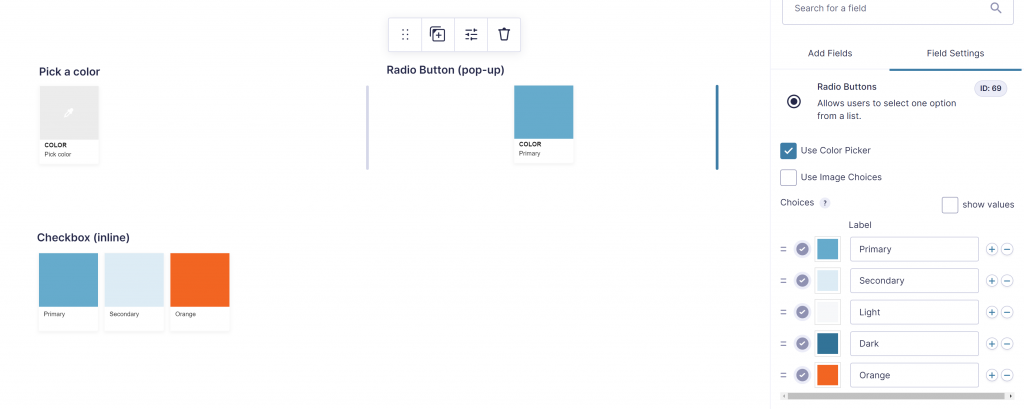
Radio Buttons - Gravity Forms Documentation For example, to display the choices horizontally rather than vertically, enter the gf_list_inline CSS ready class in the field's Custom CSS Class field under the Appearance tab. This turns a multiple choice list into an inline horizontal list (not evenly spaced columns). Refer to this article for a list of CSS Ready Classes.
Styling Radio Buttons in Gravity Forms | Lockedown SEO So, this is some code I wrote in late-2016 for a custom theme project where I had to style Gravity Forms radio buttons to have different color "bullets" with cross-browser support. Most browsers default to black circles when you make a selection with radio buttons in Gravity Forms. But when I was doing web development as a contractor ...
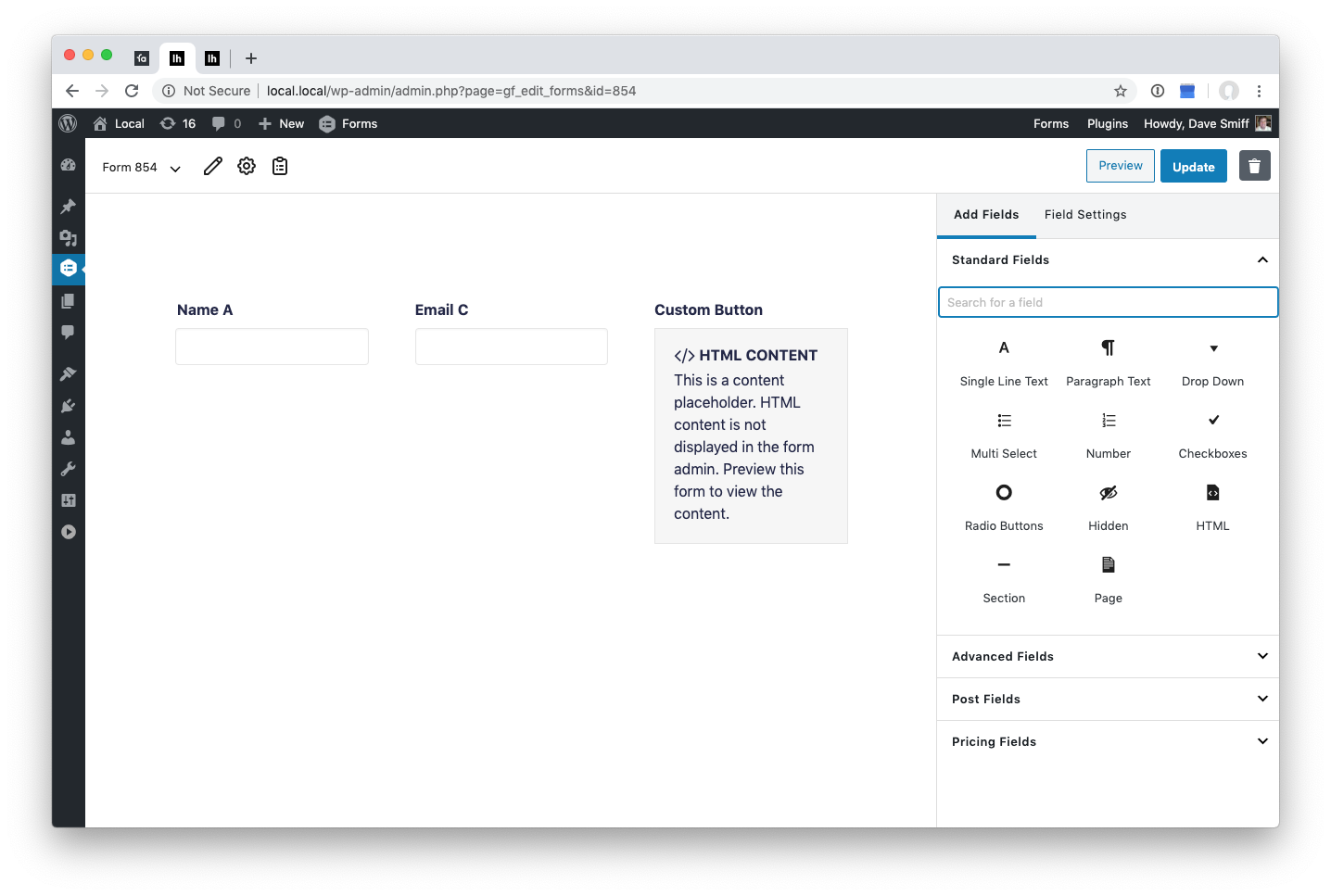
Adding an inline Submit Button in Gravity Forms 2.5 Follow these steps: Start a new form in the new Gravity Forms 2.5 Form Editor. Add a Single Line Text field to capture visitor's name. Add an Email field to capture the visitor's email. Add an HTML field. Open the HTML field settings and copy the following snippet into the "Content" area: 1 2 3 4 5 6 7 8 9
Form in sidebar - label should be left, input field right « Gravity ... Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... But it does not work. I set the li and the labels with css display: inline. Any ideas??? Posted 10 years ago on Saturday December 10, 2011 | Permalink. Rob Harrell ...
Gravity Forms Populate Anything - Enable Dynamic Population - Gravity Wiz Gravity Forms Populate Anything. Dynamically filter and populate field choices and values with posts, users, taxonomies, terms, Gravity Forms entries, and databases. Pretty much anything! This plugin is part of Gravity Perks, a suite of 41+ essential Gravity Forms addons with support you can count on. View All Perks.
Gravity Forms Styling-The Top 7 Styles & Layouts to Use - EnvZone Gravity Forms material design is a unique plugin that lets you convert your form into material design with single click directly from customizer. It is very easy to use and works with Styles and Layouts for Gravity Forms plugin so that you can fully customize the design as per your needs. Features of Material Design Addon
Tutorial Edit and Duplicate Multiple Fields Gravity Forms Use Ctrl (Cmd) + Click to select multiple fields individually, or Shift + Click to select a range. Screenshot of duplicating multiple Gravity Forms Fields at the same time. Then hit 'Duplicate'Notice that we changed the standard option to 'Inline' duplicating. There are three different ways: Top: The selected Gravity Forms will be ...




































Post a Comment for "39 gravity forms inline labels"